Your cart is currently empty!
Author: Curtis McHale
Asian Efficiency – Importance vs Time
by
Thanh writing at Asian Efficiency: Grab a piece of paper and draw down a line in the middle of the paper. On the left, write down 5 things that are most important to you (order does not matter). Done? Now on the right side, write down 5 activities you spend most of your time doing…
Work is what you “have” to do
by
Good insights from Bojan: Everything she was doing – every action she was taking, every decision she was making – was not done out of choice, but out of necessity. Her mind and body were working all day and I was too self-involved to realise this. He’s speaking of his wife’s “workday”, which had a…
Justin on letting go of cynicism
by
From Justin: When you’re feeling down, and you see someone else succeeding, it’s hard to open yourself up to their point of view. But that is the very thing you need. You need healthy habits. Changing your mindset (and then your behavior) is the only way to improve your situation. I’ve certainly been on the…
Freelance Friday 037 – January 11 2019
by
I’d love to tell you that my New Year of work started off with a bang. That I was so productive your eyeballs will spin. I can’t though. I’ve slept in. I’ve watched movies. I’ve struggled my way through two phone calls. Seriously who knew a phone call could be so so hard. I’ve hated…
Pixave as Digital Asset Management for iOS (it’s terrible)
by
One of the places that iOS lacks is it’s Digital Asset Management. Sure, the typical home user has no issues. I had no issues with how iOS handled media until I started doing more videos. As soon as I started recording more video and wanted to keep b-roll around and findable, the limitations in iOS…
Freelancer Project Management Basics
by
I wrote a piece for Liquid Web on Project Management for Freelancers. Once you’ve built out an ideal client profile and learned to write good proposals, you should be winning work regularly. A solid client pipeline can create a problem for the inexperienced business owner though. How do you get all the work done? How…
Doing Daily Migration in your Bullet Journal
by
Have you ever wondered what a Daily Migration would look like in your Bullet Journal? Today I’m going to walk you through the way I deal with the end of my day in an analogue productivity system. My Gear I wrote a book on Analogue Productivity
Distraction Free Samsung Chromebook 3?
by
My friend Chris: Before I get into my thoughts on the device itself I should point out that this isn’t my first attempt at a device to focus with. In fact, up until the end of 2017 I had gone through a string of iPads and fancy keyboards ending with an iPad Pro and the…
Sledding Fun to Start the Year
by
Cynthia and I have never stayed up for New Year’s. We usually head to bed at 10pm, when the fireworks wake us up at midnight we say happy New Year. Then we head somewhere early in the morning to avoid the crowds. This year it was Manning Park BC with the kids for a day…
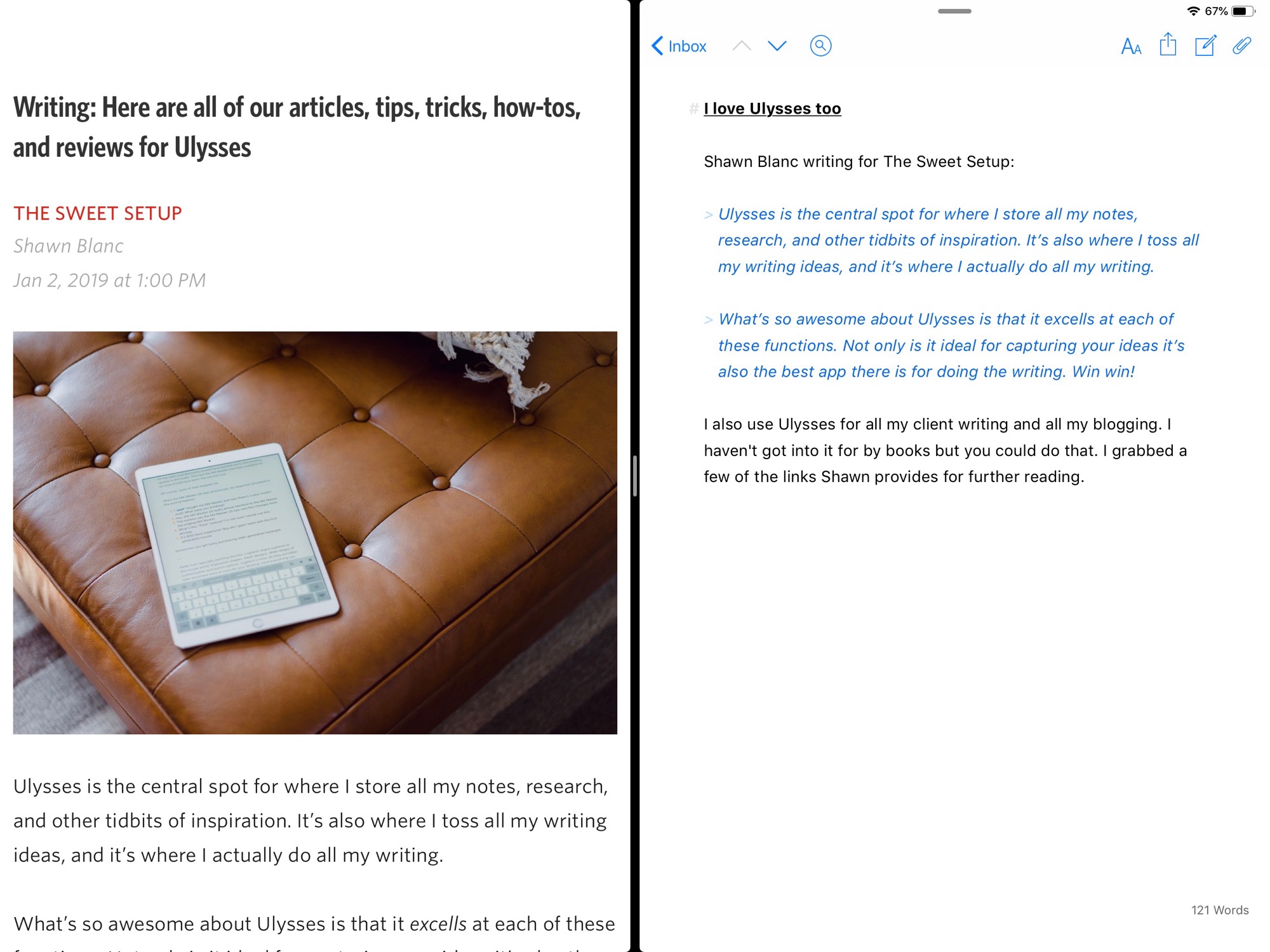
I love Ulysses too
by
Shawn Blanc writing for The Sweet Setup: Ulysses is the central spot for where I store all my notes, research, and other tidbits of inspiration. It’s also where I toss all my writing ideas, and it’s where I actually do all my writing. What’s so awesome about Ulysses is that it excells at each of…